Într-o lume digitală caracterizată de așteptări ridicate și oportunități nelimitate, rapiditatea a devenit un factor cheie în menținerea satisfacției utilizatorilor și atingerea obiectivelor de business.
Fie că este vorba despre un magazin online, un blog sau pur și simplu o prezență web corporativă, viteza de încărcare a site-ului joacă un rol crucial în determinarea succesului sau eșecului unei afaceri online.
Acest articol explorează în profunzime importanța vitezei de încărcare, oferind o perspectivă de ansamblu asupra factorilor care o influențează și prezentând strategii practice pentru optimizarea performanței site-ului dumneavoastră.
Importanța vitezei de încărcare a site-ului
Imagine generată cu AI
În era digitală de astăzi, utilizatorii sunt obișnuiți cu rapiditatea și se așteaptă ca site-urile să se încarce aproape instantaneu. O întârziere de câteva secunde poate fi suficientă pentru a-i determina pe vizitatori să abandoneze site-ul și să caute alternative mai rapide.
Conform statisticilor, aproape jumătate dintre utilizatorii de internet sunt dispuși să aștepte doar două secunde pentru ca o pagină web să se încarce, în timp ce marea majoritate părăsesc site-ul dacă acesta nu se încarcă în trei secunde.
Prin urmare, o viteză de încărcare lentă poate duce la o experiență utilizator neplăcută, crescând semnificativ riscul de abandon și afectând negativ percepția asupra brandului dumneavoastră.
Influența asupra ratei de conversie
Viteza de încărcare a site-ului are un impact semnificativ asupra ratei de conversie, adică procentul de vizitatori care întreprind acțiunea dorită, cum ar fi efectuarea unei achiziții sau completarea unui formular.
Studiile arată că fiecare secundă de întârziere în încărcarea paginii poate reduce rata de conversie cu până la 7%. Prin urmare, un site lent poate însemna pierderi financiare semnificative, deoarece vizitatorii sunt mai puțin înclinați să finalizeze tranzacțiile sau să se angajeze cu conținutul dumneavoastră.
Efectul asupra poziționării în motoarele de căutare
În ultimii ani, Google și alte motoare de căutare au acordat o importanță crescândă vitezei de încărcare a site-urilor, incluzând-o ca factor de ranking in algoritmii lor de clasare. Prin urmare, un site lent poate suferi o scădere a poziției în rezultatele căutărilor, ceea ce înseamnă mai puțin trafic organic și, implicit, mai puține oportunități de a atrage noi clienți sau cititori.
Această tendință subliniază necesitatea de a aborda viteza de încărcare nu numai din perspectiva experienței utilizatorului, ci și din cea a optimizării pentru motoarele de căutare (SEO).
Factori care afectează viteza de încărcare
Imagine generată cu AI
Viteza de încărcare a unui site este esențială pentru a oferi o experiență plăcută utilizatorilor și pentru a menține un trafic constant. Indiferent cât de bine este construit un site, dacă acesta se încarcă lent, vizitatorii vor pleca rapid, iar performanțele SEO vor avea de suferit. Să vedem care sunt principalii factori care influențează viteza de încărcare și cum îi poți optimiza pentru a avea un site eficient și rapid.
1. Calitatea găzduirii web
Alegerea unui serviciu de găzduire web adecvat este esențială pentru asigurarea unei viteze optime de încărcare a site-ului. Pachetele de găzduire ieftine, deși tentante din punct de vedere financiar, pot fi insuficiente pentru a face față cerințelor unui site cu trafic ridicat sau cu multe resurse. Un server lent sau supraîncărcat poate duce la timpi de răspuns îndelungați (TTFB – Time to First Byte), care pot avea un impact negativ asupra experienței utilizatorului și a performanței SEO.Pentru a evita astfel de probleme, este recomandat să alegeți un serviciu de găzduire web de calitate superioară, care oferă resurse suficiente pentru a susține cerințele site-ului dumneavoastră, cum este cel oferit de cyber_Folks.
De asemenea, luați în considerare opțiuni precum găzduirea VPS (Virtual Private Server) sau serverele dedicate, care vă oferă un control mai mare asupra resurselor și performanței.
Avantajele găzduirii web de la cyber_Folks
- E-mail: Gestionarea e-mailurilor este simplă și eficientă, cu suport pentru webmail, autorespondere, filtre de e-mail și scanare antivirus/antispam. Ai la dispoziție o conexiune sigură (POP3, IMAP, SMTP) prin SSL/TLS, esențială pentru protejarea datelor.
- Server rapid: cyber_Folks îți oferă un server LiteSpeed care folosește tehnologii de ultimă oră, cum ar fi HTTP/2 și HTTP/3, pentru o încărcare rapidă a site-urilor. În combinație cu mecanismul de cache LiteSpeed, vei observa o creștere vizibilă a vitezei de încărcare, reducând Time to First Byte (TTFB) și îmbunătățind experiența utilizatorului.
- Trafic nelimitat și gestionare resurse: Nu trebuie să te îngrijorezi de limitele de trafic sau de blocaje neașteptate. cyber_Folks oferă resurse scalabile și suficiente pentru a susține creșterea traficului. Cu CloudLinux și Imunify360, ai parte de o protecție avansată împotriva atacurilor cibernetice, garantând astfel stabilitatea și siguranța site-ului tău.
- Suport pentru WordPress și alte aplicații: Softaculous îți permite instalarea rapidă a celor mai populare aplicații, cum ar fi WordPress, Joomla sau PrestaShop. De exemplu, poți avea un site funcțional în mai puțin de 5 minute, chiar dacă nu ai cunoștințe avansate de programare.
Performanță SEO și securitate
Cu cyber_Folks, te vei bucura de o viteză sporită de încărcare, un aspect crucial în optimizarea SEO. Utilizarea LiteSpeed Cache și activarea rapidă a certificatelor SSL contribuie la o clasare mai bună în motoarele de căutare, inclusiv Google. În plus, Imunify360 îți protejează site-ul de malware, eliminând riscul ca reputația ta online să fie afectată negativ.
Asistență rapidă și eficientă
Cyber_Folks oferă suport prompt, cu un timp mediu de răspuns de doar 4 minute și 26 de secunde. Recenziile excelente, cu o medie de satisfacție de 4.8/5 pe Google și un Net Promoter Score de 90, arată că te poți baza pe ei în orice situație.
Găzduire rapidă și eficientă
Un alt avantaj important al găzduirii cu cyber_Folks este încărcarea extrem de rapidă a paginilor datorită LiteSpeed Cache. Prin optimizarea acestui mecanism, timpul de răspuns al serverului scade considerabil, ceea ce înseamnă că utilizatorii vor accesa mai rapid conținutul site-ului tău. Aceasta face diferența între un site performant și unul care pierde vizitatori din cauza încărcării lente.
Cyber_Folks nu doar că oferă soluții rapide și sigure, dar și un pachet complet de servicii care îți asigură performanța și securitatea site-ului tău, astfel încât să îți poți concentra atenția pe creșterea afacerii tale.
2. Optimizarea imaginilor
Imaginile sunt un element esențial al oricărui site web modern, dar ele pot fi, de asemenea, un factor major care încetinește încărcarea paginilor. Fișierele de imagini neoptimizate sau de dimensiuni mari pot consuma o cantitate semnificativă de bandă largă, crescând timpii de încărcare și afectând experiența utilizatorului. Prin urmare, este crucial să optimizați imaginile înainte de a le încărca pe site.
Printre tehnicile recomandate se numără:
- Comprimarea imaginilor: Utilizați instrumente precum TinyPNG sau CompressJPEG pentru a reduce dimensiunea fișierelor de imagini fără a compromite calitatea vizuală.
- Alegerea formatului potrivit: Folosiți formatul JPEG pentru imagini cu multe culori și detalii, PNG pentru imagini cu un număr limitat de culori și SVG pentru elemente grafice simple, precum logo-uri sau icoane.
- Redimensionarea imaginilor: Redimensionați imaginile la dimensiunea corectă înainte de a le încărca pe site, evitând astfel încărcarea de fișiere prea mari.
- Lazy loading: Implementați tehnica de „lazy loading” pentru a încărca inițial doar imaginile vizibile pe ecran, în timp ce restul sunt încărcate pe măsură ce utilizatorul derulează pagina.
3. Minificarea codului CSS și JavaScript
Codul CSS (Cascading Style Sheets) și JavaScript sunt elemente esențiale ale oricărui site web modern, dar pot contribui, de asemenea, la creșterea timpilor de încărcare dacă nu sunt optimizate corespunzător. Minificarea codului, adică eliminarea spațiilor goale, a comentariilor și a altor elemente redundante, poate reduce semnificativ dimensiunea fișierelor, accelerând astfel încărcarea paginilor.
Există numeroase instrumente gratuite disponibile pentru minificarea codului CSS și JavaScript, precum CSSminifier și JSminifier. De asemenea, multe frameworkuri și platforme de dezvoltare web oferă opțiuni de minificare încorporate, care pot fi activate cu ușurință.
4. Utilizarea cache-ului
Implementarea unui sistem de cache eficient poate aduce beneficii semnificative în ceea ce privește viteza de încărcare a site-ului. Cachingul implică stocarea temporară a resurselor statice, precum fișiere CSS, JavaScript sau imagini, pe serverul sau în memoria browser-ului utilizatorului. Astfel, atunci când un vizitator accesează din nou site-ul, aceste resurse pot fi încărcate mult mai rapid din cache, în loc să fie solicitate din nou de la server.
Există mai multe tipuri de cache care pot fi implementate, inclusiv:
- Cache la nivel de server: Această tehnică implică stocarea temporară a paginilor web statice pe serverul de găzduire, reducând sarcina de procesare și accelerând timpii de răspuns.
- Cache la nivel de browser: Browserele moderne oferă opțiuni de cache integrate, care permit stocarea temporară a resurselor statice pe dispozitivul utilizatorului, reducând astfel traficul de rețea și timpii de încărcare.
- Utilizarea unui CDN (Content Delivery Network): Un CDN este o rețea globală de servere care distribuie conținutul static al site-ului dumneavoastră de pe locația cea mai apropiată de utilizator, reducând astfel distanța și timpii de transfer ai datelor.
Instrumente pentru măsurarea vitezei site-ului
Imagine generată cu AI
Pentru a putea optimiza eficient viteza de încărcare a site-ului, este esențial să aveți o imagine clară asupra performanței actuale și a ariilor care necesită îmbunătățiri. În acest scop, există numeroase instrumente gratuite disponibile online, care vă permit să analizați și să măsurați viteza de încărcare a paginilor dumneavoastră web.
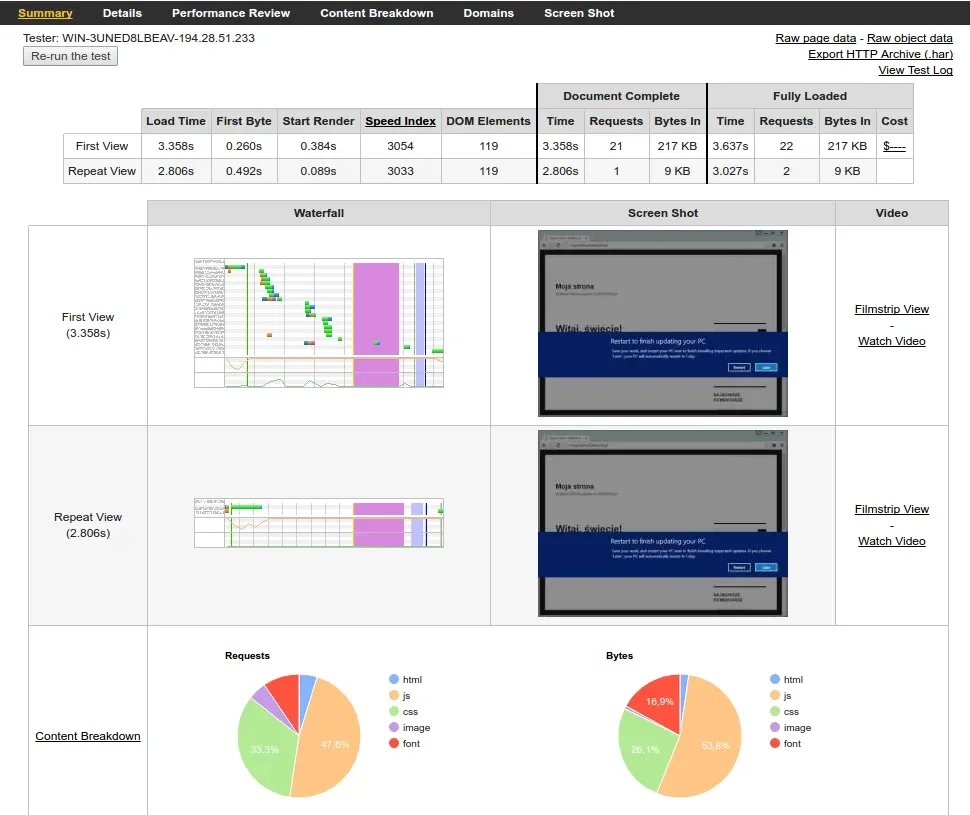
WebPageTest
Acest instrument gratuit (http://webpagetest.org) afișează timpul de încărcare a unui anumit site web. Poți alege browserul care va fi folosit pentru test, locația geografică a destinatarului simulat și tipul de conexiune la internet. WebPageTest îți oferă, de asemenea, acces la setări avansate. De exemplu, dezactivarea JavaScript, salvarea pachetelor de trafic de rețea, setarea propriului șir User Agent (identificarea browserului) sau simularea browserelor mobile.

După introducerea adresei și apăsarea butonului START TEST, pagina va începe să se încarce conform parametrilor setați. Astfel, vei obține un raport complet despre dimensiunea paginii, viteza de pornire, compresia imaginii și stocarea în cache a conținutului. De asemenea, vei putea vedea grafice care arată ordinea și timpul de încărcare a elementelor paginii și ce tipuri de conținut predomină pe pagină. Instrumentul îți oferă, de asemenea, opțiunea de a viziona un videoclip cu încărcarea paginii și de a salva constatările într-un fișier. Îți oferă foarte multe opțiuni – și totul este gratuit.
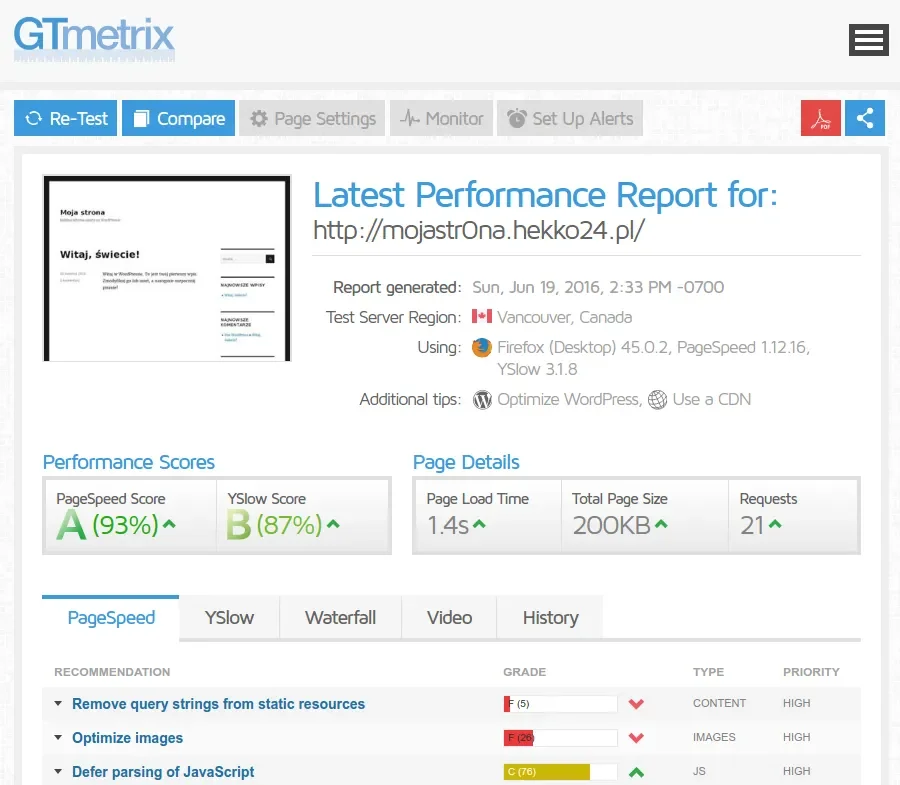
GTmetrix
În unele privințe, GTmetrix (https://gtmetrix.com) este mai bun, în altele mai slab decât instrumentul descris mai sus. Așa că merită să le folosești împreună. Pentru a avea acces la toate funcțiile (inclusiv schimbarea locației geografice) trebuie să te înregistrezi. Cu toate acestea, fără a te înregistra, poți obține un raport cu informații de bază despre timpul de încărcare al paginii și dimensiunea acesteia. Vei primi, de asemenea, statistici și recomandări specifice pe care le poți urma pentru a îmbunătăți performanța site-ului tău. Acestea sunt generate de două suplimente de browser, PageSpeed și YSlow. Datorită GTMetrix, nu va trebui să le instalezi suplimentar.

Multe dintre aceste sfaturi nu necesită cunoștințe speciale de programare pentru a fi puse în aplicare. După cum vei vedea, multe lucruri pot fi rezolvate automat prin instalarea și configurarea pluginurilor adecvate.
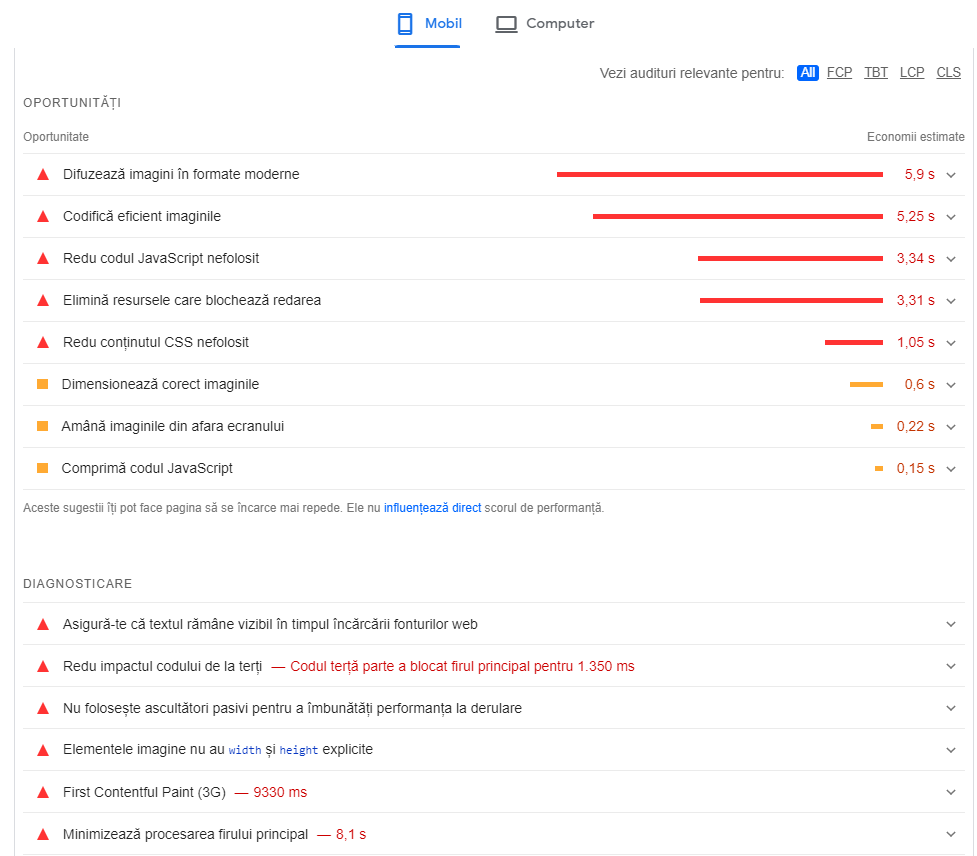
PageSpeed Insights
Acest instrument este o propunere Google (https://developers.google.com/speed/pagespeed/insights). Cu PageSpeed Insights vei obține o analiză a performanței unei pagini web atât pentru computere, cât și pentru dispozitive mobile. Vei obține și informații despre ceea ce trebuie îmbunătățit.

Avantajul acestui instrument este că vei afla, totodată, cum funcționează site-ul în ceea ce privește comoditatea utilizatorilor care îl accesează de pe dispozitive mobile – aspect pe care a început să îl ia în considerare Google atunci când clasifică rezultatele căutărilor. Este numit popular „wordpress pagespeed insights” pentru că, să recunoaștem, mulți utilizatori wordpress verifică aici viteza și transparența paginilor lor întrucât unele teme sunt gata făcute.
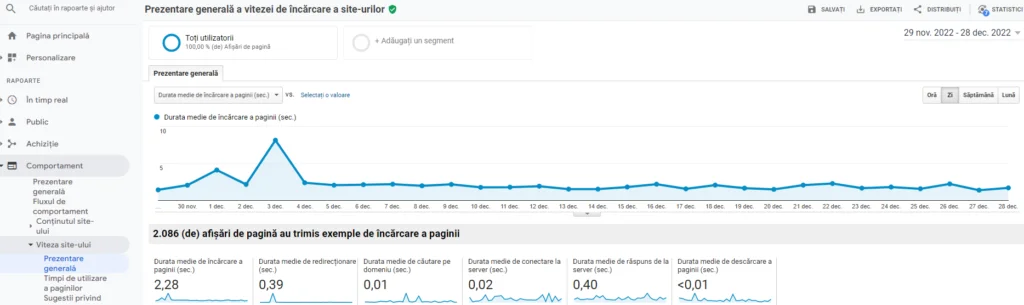
Google Analytics
Cel mai popular instrument de analiză Google (https://analytics.google.com) devine o adevărată mină de informații după conectarea la site. Poți verifica viteza site-ului tău accesând Comportament > Viteza site-ului > Prezentare generală. Informațiile afișate în secțiunea „Sugestii” sunt aceleași cu cele oferite de PageSpeed Insights, dar sunt prezentate individual pentru fiecare subpagină.

Avantajul Google Analytics este că informațiile despre viteza paginii sunt afișate pe un interval de timp. Astfel, vei putea identifica când au apărut nereguli (de exemplu, din cauza încărcării paginii, încetinirii serverului etc.).
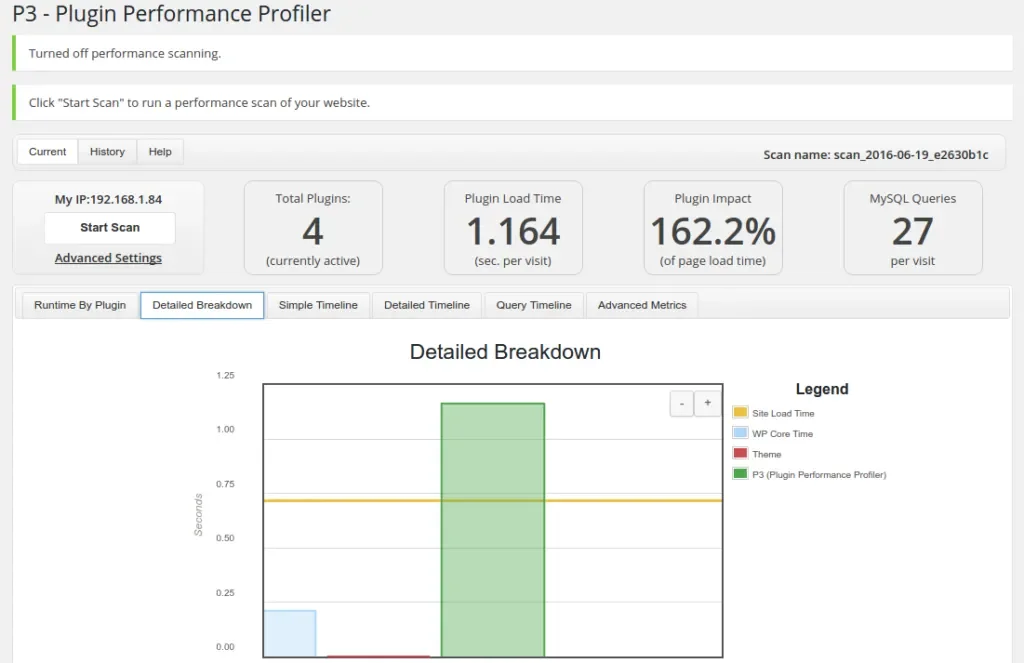
P3 Profiler
Instrumentele descrise mai sus funcționează pe toate site-urile, spre deosebire de acesta, care este un plugin special pentru WordPress. P3 Profiler (https://wordpress.org/plugins/p3-profiler/) măsoară impactul pluginurilor instalate asupra vitezei de încărcare a paginii. După instalare și activare, dai clic pe Start Scan și întreaga operațiune se va face automat.

Opțiunile bogate de raportare facilitează urmărirea pluginului care trage întreaga pagină în jos. Îl păstrezi sau îl înlocuiești cu altceva? Un alt plugin, Plugin Organizer (https://wordpress.org/plugins/plugin-organizer/), va ajuta foarte mult aici. Îți permite să schimbi ordinea în care sunt încărcate pluginurile atunci când pagina este încărcată și să forțezi pluginul să se încarce doar pentru o anumită pagină. Deci, dacă ai un plugin fără de care nu poți funcționa, dar care îți încetinește serios viteza de încărcare a întregului site, Plugin Organizer poate limita daunele pe care le provoacă.
Optimizarea imaginilor
Imagine generată cu AI
Imaginile sunt un element esențial al oricărui site web modern, însă dimensiunile mari ale fișierelor pot avea un impact semnificativ asupra vitezei de încărcare. Prin urmare, optimizarea imaginilor este o etapă crucială în procesul de îmbunătățire a performanței site-ului.
Comprimarea imaginilor
Comprimarea imaginilor implică reducerea dimensiunii fișierelor fără a compromite semnificativ calitatea vizuală. Această tehnică poate fi realizată cu ușurință utilizând instrumente gratuite precum TinyPNG, CompressJPEG sau Kraken.io. Aceste instrumente analizează fișierele de imagini și aplică algoritmi de comprimare avansați pentru a reduce dimensiunea fișierelor, economisind spațiu de stocare și bandă largă.
Alegerea formatului potrivit
Alegerea formatului corect pentru fișierele de imagini poate avea, de asemenea, un impact semnificativ asupra dimensiunii fișierelor și, implicit, asupra vitezei de încărcare. Formatul JPEG este recomandat pentru imagini cu multe culori și detalii, în timp ce formatul PNG este mai potrivit pentru imagini cu un număr limitat de culori sau cu elemente grafice simple. Pentru elemente vectoriale, cum ar fi logo-uri sau icoane, formatul SVG (Scalable Vector Graphics) este o opțiune excelentă, deoarece fișierele sunt de obicei mici și se redimensionează fără a pierde calitatea.
Redimensionarea imaginilor
O altă tehnică eficientă pentru optimizarea imaginilor este redimensionarea acestora la dimensiunea corectă înainte de a le încărca pe site. Încărcarea de imagini de dimensiuni mari, care sunt apoi redimensionate prin cod CSS sau JavaScript, poate duce la timpi de încărcare mai mari și la un consum inutil de bandă largă. Prin redimensionarea imaginilor la dimensiunea dorită, puteți reduce semnificativ dimensiunea fișierelor și, implicit, viteza de încărcare a paginilor.
Lazy loading
Tehnica de „lazy loading” sau „încărcare leneșă” implică încărcarea inițială doar a imaginilor vizibile pe ecran, în timp ce restul sunt încărcate pe măsură ce utilizatorul derulează pagina. Această abordare poate îmbunătăți semnificativ viteza de încărcare inițială a paginii, deoarece nu sunt solicitate toate imaginile deodată. De asemenea, reduce consumul de bandă largă pentru utilizatorii care nu derulează întreaga pagină.
Tehnici de optimizare a codului
Imagine generată cu AI
Codul CSS (Cascading Style Sheets) și JavaScript sunt elemente esențiale ale oricărui site web modern, însă pot contribui, de asemenea, la creșterea timpilor de încărcare dacă nu sunt optimizate corespunzător. Prin urmare, implementarea unor tehnici de optimizare a codului poate aduce beneficii semnificative în ceea ce privește viteza de încărcare a site-ului.
Minificarea CSS și JavaScript
Minificarea codului CSS și JavaScript implică eliminarea spațiilor goale, a comentariilor și a altor elemente redundante, reducând astfel dimensiunea fișierelor. Acest proces poate fi realizat cu ușurință utilizând instrumente gratuite precum CSSminifier și JSminifier sau prin intermediul unor frameworkuri și platforme de dezvoltare web care oferă opțiuni de minificare încorporate.
Eliminarea codului neutilizat
În multe cazuri, site-urile web includ cod CSS sau JavaScript care nu este utilizat în mod activ, dar care este totuși încărcat și procesat de browser. Identificarea și eliminarea acestui cod neutilizat poate reduce semnificativ dimensiunea fișierelor și, implicit, timpii de încărcare.
Optimizarea ordinii de încărcare a resurselor
Ordinea în care sunt încărcate resursele, cum ar fi fișierele CSS, JavaScript și imaginile, poate avea un impact semnificativ asupra vitezei de încărcare a site-ului. De exemplu, încărcarea JavaScript-ului în partea de sus a paginii poate bloca randarea conținutului, în timp ce încărcarea CSS-ului în partea de jos poate duce la o experiență vizuală neplăcută, cunoscuta sub numele de „flash of unstyled content” (FOUC).
Prin optimizarea ordinii de încărcare a resurselor, puteți asigura o experiență utilizator fluentă și o viteză de încărcare îmbunătățită. De exemplu, puteți încărca CSS-ul în partea de sus a paginii pentru a asigura stilizarea corectă a conținutului, în timp ce JavaScript-ul poate fi încărcat în partea de jos sau prin intermediul unei tehnici precum „async” sau „defer”.
Implementarea unui sistem de cache
Imagine generată cu AI
Implementarea unui sistem de cache eficient poate aduce beneficii semnificative în ceea ce privește viteza de încărcare a site-ului. Cachingul implică stocarea temporară a resurselor statice, precum fișiere CSS, JavaScript sau imagini, pe serverul sau în memoria browser-ului utilizatorului. Astfel, atunci când un vizitator accesează din nou site-ul, aceste resurse pot fi încărcate mult mai rapid din cache, în loc să fie solicitate din nou de la server.
Cache la nivel de server
Această tehnică implică stocarea temporară a paginilor web statice pe serverul de găzduire, reducând sarcina de procesare și accelerând timpii de răspuns. Există mai multe opțiuni pentru implementarea cache-ului la nivel de server, inclusiv utilizarea unor plugin-uri sau module specifice pentru sistemul de management al conținutului (CMS) utilizat, precum și configurarea serverului web pentru a oferi capacități de caching îmbunătățite.
Cache la nivel de browser
Browserele moderne oferă opțiuni de cache integrate, care permit stocarea temporară a resurselor statice pe dispozitivul utilizatorului, reducând astfel traficul de rețea și timpii de încărcare. Această tehnică poate fi configurată prin intermediul unor setări specifice în fișierele .htaccess sau prin intermediul codului sursă al site-ului.
Utilizarea unui CDN (Content Delivery Network)
Un CDN (Content Delivery Network) este o rețea globală de servere care distribuie conținutul static al site-ului dumneavoastră de pe locația cea mai apropiată de utilizator, reducând astfel distanța și timpii de transfer ai datelor. Prin utilizarea unui CDN, puteți îmbunătăți semnificativ viteza de încărcare a site-ului pentru vizitatorii din întreaga lume, deoarece resursele sunt servite de pe un server apropiat, în loc să fie solicitate de la serverul principal de găzduire.
Există numeroși furnizori de CDN disponibili, atât cu opțiuni gratuite, cât și cu planuri plătite în funcție de necesitățile dumneavoastră. Integrarea unui CDN în site-ul dumneavoastră poate implica unele configurații suplimentare, dar beneficiile în ceea ce privește viteza de încărcare și experiența utilizatorului sunt semnificative.
Optimizarea bazei de date
Imagine generată cu AI
Pentru site-urile web care utilizează baze de date, optimizarea acestora poate avea un impact semnificativ asupra performanței generale și, implicit, asupra vitezei de încărcare. O bază de date neoptimizată poate duce la întârzieri în procesarea interogărilor, afectând astfel timpii de răspuns ai serverului și, în cele din urmă, experiența utilizatorului.
Indexarea corectă
Indexarea corespunzătoare a coloanelor din baza de date poate îmbunătăți semnificativ performanța interogărilor. Indexarea creează structuri de date speciale care permit căutarea rapidă a valorilor, reducând astfel timpul necesar pentru a găsi și a extrage datele dorite. Cu toate acestea, este important să echilibrați numărul de indexuri, deoarece prea multe indexuri pot duce la performanțe reduse în operațiunile de inserare, actualizare și ștergere.
Curățarea datelor vechi
Pe măsură ce baza de date crește în dimensiune, performanța poate fi afectată de existența unor date vechi sau neutilizate. Curățarea periodică a acestor date poate îmbunătăți semnificativ viteza interogărilor și poate reduce, de asemenea, cerințele de stocare, ceea ce poate duce la economii de costuri.
Optimizarea interogărilor
Chiar și cele mai bine indexate baze de date pot suferi de pe urma interogărilor ineficiente sau neoptimizate. Analizarea și optimizarea interogărilor complexe, prin intermediul unor tehnici precum denormalizarea sau utilizarea vizualizărilor materializate, poate aduce îmbunătățiri semnificative în ceea ce privește performanța și, implicit, viteza de încărcare a site-ului.
În 2024, viteza de încărcare a site-ului este un factor crucial pentru succesul oricărei afaceri online. O viteză de încărcare lentă poate duce la o experiență utilizator neplăcută, rate de conversie scăzute și o poziționare slabă în motoarele de căutare, afectând negativ atât traficul, cât și veniturile.
Prin implementarea strategiilor și tehnicilor prezentate în acest articol, puteți îmbunătăți semnificativ viteza de încărcare a site-ului dumneavoastră și, astfel, să oferiți o experiență superioară vizitatorilor. De la alegerea unui serviciu de găzduire web adecvat și optimizarea imaginilor, până la implementarea unui sistem de cache eficient și optimizarea bazei de date, fiecare aspect abordat poate contribui la atingerea obiectivului final: un site rapid și performant.
Rețineți că optimizarea vitezei de încărcare a site-ului nu este o sarcină unică, ci un proces continuu care necesită monitorizare și ajustări periodice. Pe măsură ce tehnologiile evoluează și cerințele utilizatorilor se schimbă, este esențial să rămâneți la curent cu cele mai recente practici și tendințe în domeniu.
În final, investiția în viteza de încărcare a site-ului nu este doar o chestiune de performanță tehnică, ci și o strategie esențială pentru a oferi o experiență utilizator excepțională, a crește rata de conversie și a vă consolida prezența online. Prin abordarea corectă a acestui aspect crucial, puteți transforma site-ul dumneavoastră într-un instrument puternic de creștere a afacerii și de construire a unei relații de încredere cu clienții dumneavoastră.


Hărțile termice sunt instrumente, care ne arată zonele site-ului nostru cu culori aplicate, simbolizând mișcarea cursorului mouse-ului și clicurile utilizatorilor. Acestea permit urmărirea butoanelor și a banerelor, pe care cititorii apasă cel mai des și elemente ale site-ului web, care nu sunt populare în rândul utilizatorilor noștri. O astfel de hartă este utilizată, în primul […]
Într-o lume digitală în continuă expansiune, crearea unui blog reprezintă o modalitate excelentă de a-ți împărtăși pasiunile, de a-ți dezvolta abilitățile și chiar de a genera venituri. Indiferent dacă ești un începător entuziast sau un antreprenor digital experimentat, acest ghid cuprinzător îți va oferi toate informațiile necesare pentru a-ți lansa și dezvolta propriul spațiu virtual. […]
Despre Developer Tools, care este disponibil în browserul Chrome (îl vei găsi și în alte browsere), poți citi în prima parte a articolului nostru despre instrumentele pentru dezvoltatori web în Chrome. Vei găsi acolo informațiile de bază, descrierea meniului, funcționalitățile și utilitatea lor. În această parte a articolului ne vom concentra asupra posibilităților de mărire […]
Cauți mai departe?