„Cât de repede se încarcă pagina mea creată în WordPress? Timpul de încărcare al paginii este suficient de scurt, pentru ca cititorii să nu o părăsească înainte de încărcare?” Astfel de întrebări ar trebui să-și adreseze fiecare proprietar al unei pagini online, nu doar celei create în WordPress. Viteza cu care conținutul apare pe ecranul unui computer sau telefon, afectează statisticile accesării paginii noastre online, iar dacă vindem produse sau servicii – conversia. Tocmai de aceea este necesar să luăm în considerare cele 6 factori, care pot influența timpul de încărcare al paginii.
Din articol vei afla:
- De ce viteza paginii este atât de importantă?
- Ce poate încetini încărcarea paginii tale?
De ce viteza de încărcare a paginii web este importantă?
Viteza încărcării paginii web trebuie analizată din două puncte de vedere – primul este clientul, al doilea este algoritmul Google. Clientul își dorește ca pagina să se încarce repede, pentru a putea, într-un mod comod, citi un articol, face cumpărături sau verifica cursele trenurilor.
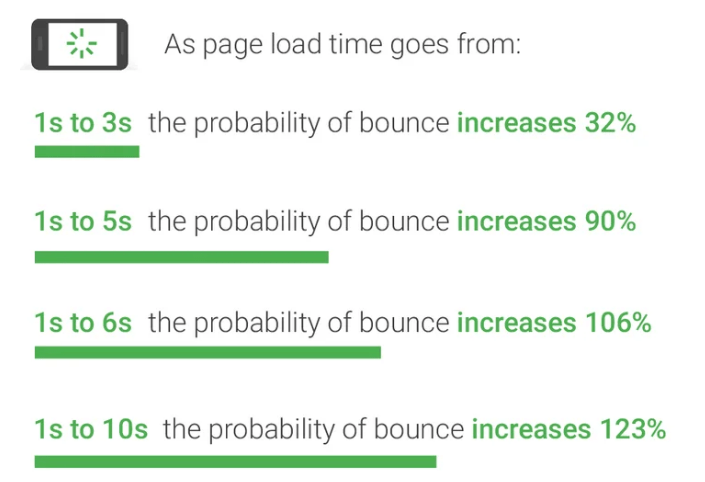
Indiferent de pagina, pe care o accesează, aceasta trebuie să funcționeze fără probleme. Online pot fi găsite multe statistici interesante, care arată cum timpul de încărcare al paginii web influențează scăderea conversiilor. Google într-una din analizele sale arată, că 53% dintre persoanele anchetate părăsesc pagina, atunci când aceasta nu se încarcă în maxim 3 secunde.

De ce viteza de încărcare a paginii este importantă pentru Google? Pentru că în anul 2018 schimbările în algoritmul Google au avut un impact semnificativ asupra clasamentelor paginilor. Cele, care se încarcă mai mult, sunt apreciate mai slab. Analiticii vitezei de încărcare a paginilor din MachMetrics au analizat câteva pagini din diferite țări din lume. Datele, pe care le-au colectat, sunt șocante. În multe cazuri, cititorul trebuie să aștepte între opt și unsprezece secunde pentru încărcarea întregului conținut al paginii web.
Cum să verifici viteza de încărcare a paginii online? În acest scop, Google a distribuit un instrument confortabil: Google PageSpeed Test. Merită să-l folosești și să-ți verifici domeniul. Dacă rezultatul nu este acceptabil, ar trebui să căutăm cauza. Iată 6 dintre acestea:
Hostingul
Server-ul, pe care avem „instalată” pagina noastră online, influențează foarte mult timpul de încărcare al acesteia. Majoritatea proprietarilor paginilor pe WordPress se decid la o găzduire partajată, pentru că este o opțiune mai ieftină.
Hosting-ul partajat înseamnă însă, că împărțim resursele serverului (de ex. folosirea procesorului, memoriei RAM, a spațiului pe disc) cu alți utilizatori și nu avem o influență foarte mare asupra configurării serverului.
Dacă te decizi la o găzduire partajată, îți recomandăm pachetele noastre de hosting pentru WordPress.
Dacă însă deținem o pagină e-commerce dezvoltată cu mult trafic, iar rezultatele financiare ale afacerii noastre depind 100% de vănzâri în mediul online, atunci merită să iei în considerare alegerea unui server VPS sau a unui server dedicat. Datorită acestuia nu vom împărți resursele serverului cu alți utilizatori și-l vom putea configura conform nevoilor noastre. Această opțiune este însă mai scumpă și necesită angajarea unei persoane, care să administreze serverul.
Plugin-uri alese nepotrivit ce îngreunează pagina web
Adevărul este că plugin-urile instalate pe pagina web o pot împovăra și încetini foarte tare. Uneori un mic accesoriu, care este responsabil pentru un fleac pe pagină, poate lungi timpul de încărcare al acesteia cu câteva secunde.
În lumea IT funcționează o comparație interesată între impactul plugin-urilor și a aplicațiilor „grele” din telefon, care într-o oră pot consuma chiar 10% sau 15% din baterie. Există plugin-uri, ce pot utiliza majoritatea resurselor serverului.
Cum să eviți această problemă? În primul rând, trebuie să actualizezi regulat toate plugin-urile. Deseori creatorii introduc schimbări, menite să îmbunătățească funcționarea acestora.
Un alt aspect important este descărcarea plugin-urilor numai din surse verificate, cum ar fi repozitoriul oficial al plugin-urilor WordPress sau marketplace-ul Themeforest. Trebuie să ținem minte că, codul WordPress-ului, motivul și plugin-urile, este deschis, așadar fiecare îl poate modifica. Dacă alegem să descărcăm plugin-uri dintr-o sursă suspicioasă, niciodată nu vom avea garanția, că în acesta nu a fost adăugat un cod adițional, care va folosi resursele serverului nostru, încetinind astfel pagina noastră web (de ex. excavatorul de criptomonede).
Recomandăm să eviți utilizarea plugin-urilor de tip all-in-one, mai ales, dacă vrei să folosești din ea doar o mică funcționalitate. În acest caz este mai bine să instalăm două plugin-uri mici, care să facă exact ceea, ce avem nevoie, decât un plugin mare, care ne va încărca multe scripturi, de care nu avem nevoie.
Un stil nepotrivit al WordPress-ului
Alegând stilul paginii tale web trebuie să iei în considerare, în afară de aspect și funcții, dacă, pentru a funcționa corect, necesită instalarea anumitor plugin-uri, dacă da, atunci care sunt acestea. Plugin-urile, așa cum am menționat mai sus, pot încetini pagina online.
Stilul în sine poate afecta viteza cu care se încarcă pagina. Mai ales când avem de-a face cu unul, care nu este bine codificat și optimizat.
Ambele aspecte menționate mai sus țin de majoritatea temelor disponibile pe Themeforest. Acest stiluri oferă „totul pentru toți”, ceea ce include obținerea unui pachet vast de funcționalități, care nu ne sunt de folos, însă codul acestora este încărcat în pagină.
Dacă ne decidem să achiziționăm o temă din Themeforest, trebuie să ținem minte, că nu trebuie să instalăm toate plugin-urile recomandate. La ce ne folosesc 3 plugin-uri pentru slidere? Alege plugin-urile, pa care le vei instala, într-un mod conștient. Și tema alege-o contient, luând în considerare, că în general cu cât mai multe funcționalități, cu atât mai mare probabilitatea, că pagina web va funcționa lent.
Prea multe solicitări HTTP
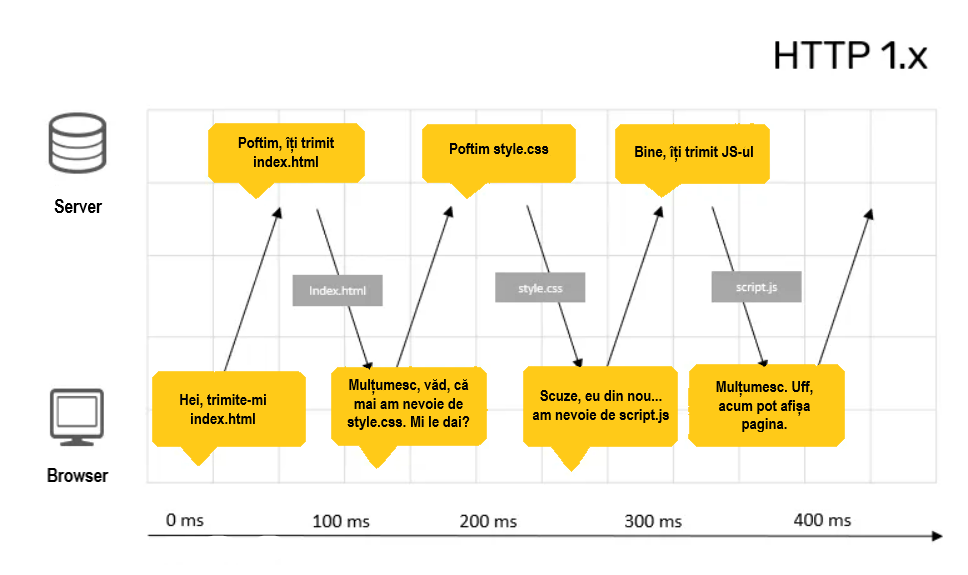
Protocolul HTTP (en. Hypertext Transfer Protocol) reprezintă regulile schimbului de informații și de cooperare al programelor. Protocolul HTTP determină cu exactitate formula de comunicare dintre pagina web și server. Această comunicare este bazată pe solicitări și răspunsuri. Protocolul HTTPS determină formula acestor mesaje. Statistic vorbind, aceste solicitări ocupă aproximativ 80% din timpul de încărcare al întregii pagini web. Numărul de solicitări HTTPS depinde de cantitatea elementelor, care se află pe pagina noastră.

Din punct de vedere tehnic fiecare element necesită o solicitare HTTP pentru a fi afișat în pagină. Așadar cu cât mai multe elemente pe pagină (fișiere cu imagini, CSS, JavaScript etc.) duce la un număr mai mare de solicitări HTTP, ceea ce afectează viteza de încărcare a paginii.
Așadar trebuie să ținem minte, că fiecare plugin instalat, fiecare stil, care trebuie să facă „totul pentru toți” cel mai probabil ne va adăuga cel puțin un element (deseori mai multe), care vor multiplica cantitatea de solicitări HTTP. De aceea, alegerea unor stiluri și plugin-uri potrivite este importantă.
Merită să folosești și protocolul HTTP/2, care transmite mai multe resurse printr-o conexiune cu serverul. Acest protocol este disponibil în pachetele noastre de hosting pentru WordPress.
În plus, merită să iei în considerare și scripturile externe HTTP, care influențează, de asemenea, funcționarea paginii web. Acestea pot genera sute de solicitări, ba chiar să blocheze pagina. Vorbim aici despre widget-uri externe, precum plugin-uri dedicate canalelor Social Media, conținut video etc. Gândește-te, dacă ai nevoie de toate.
Lipsa optimizării imaginilor afectează viteza WordPress-ului
Conform rezultatelor analizei The Power of Visual Communication, 80% din informațiile, pe care le asimilăm în fiecare zi, apar sub formă vizuală. Aceste imagini măresc șansele citirii conținutului de pe pagina web. Se presupune că paginile online sunt construite în proporție de 60% din imagini și conținut grafic. Dacă însă imaginile nu sunt optimizate, atunci nu vor funcționa ca un stimulent pozitiv, ci ca o barieră pentru cititorii noștri.
Optimizarea imaginilor este unul dintre aspectele cele mai des omise când vine vorba de eficacitate. Pur și simplu adăugăm imagini adiționale în articole fără să ne gândim, cât loc, într-adevăr, ocupă acestea și ce impact va avea mărimea lor asupra vitezei de încărcare a paginii. Țelul optimizării este de a reduce din „greutatea” imaginilor, prin urmare deci mărește viteza de afișare a acestora.
Înainte de adăugarea imaginilor pe pagina web, este necesar să le micșorezi la o lățime de maxim 1920 px. Adițional, este recomandat să le compresezi, de ex. cu ajutorul instrumentului TinyPNG. Imaginile deja adăugate în WordPress pot fi compresate cu ajutorul plugin-ului Smush Image.
Lipsa memoriei cache a paginii web
Care este rolul caching-ului? Caching-ul reprezintă, pur și simplu, stocarea resurselor paginii mai aproape de utilizator în așa fel, încât acestea să poată fi servite într-un timp mai scurt.
Când pagina noastră folosește browser-ul cache, după prima accesare a paginii, resursele ei sunt stocate de către browser local, datorită căruia, la a doua vizită pe site, acestea vor fi încărcare mai repede.
Alte opțiuni de caching, care pot fi folosite pe o pagină web, sunt:
- Opcache – memorează codul php compilat. În combinație cu versiunea 7 sau mai mare a php-ului, permite mărirea vitezei de încărcare a paginii web. Opcache ar trebui să fie activ în mod implicit pe hosting-ul tău partajat, verifică doar, dacă ai activă cea mai nouă versiune php (peste 7.0). De actualizarea versiunii php pe pagina web trebuie să ai grijă singur, hosting-ul nu o va face în locul tău.
- Object cache – în WordPress permite stocarea rezultatelor solicitărilor în baza de date, ceea ce duce la reducerea cantității de solicitări trimise către baza de date la fiecare încărcare a paginii.
- Page cache – servește pagina HTML generată, drept pentru care codul php nu trebuie să fie executat la fiecare încărcare a paginii.
Cum să folosești cache pentru a mări viteza WordPress-ului? Poți folosi unul dintre plugin-urile disponibile. În hostinguri cu serverul LiteSpeed își recomand pluginul LiteSpeed Cache, dedicată exact acestui server. Alte plugin-uri gratuite, disponibile în repozitorium sunt WP Fastest Cache sau WP Super Cache.
Încetinirea WordPress-ului – scurt rezumat
Factorii menționați mai sus reprezintă elemente, pe care le putem corecta cu ușurință. Am prezentat câțiva pași, pe care chiar și o persoană, care „nu este tehnică”, le poate face, pentru a mări viteza pagina sa pe WordPress.
Uneori însă situația este mult mai complicată și chiar și după efectuarea acestor pași, pagina se încarcă lent în continuare. În acest caz, cel mai probabil ai nevoie de ajutorul unui programator, pentru refacerea unor stiluri sau plugin-uri.


Versiunea WordPress este unul dintre elementele unui studiu mai amplu, ciclic. Fiind unul dintre cei mai importanți furnizori de hosting, monitorizăm, în mod constant, peste patrusute de mii de domenii din România și suntem bucuroși să împărtășim cu tine cercetarea noastră. Raportul include starea, pe care am putut să o analizăm în luna în aprilie […]
Versiunea WordPress este unul dintre elementele unui studiu mai amplu, ciclic. Fiind unul dintre cei mai importanți furnizori de hosting, monitorizăm, în mod constant, peste patrusute de mii de domenii din România și suntem bucuroși să împărtășim cu tine cercetarea noastră. Raportul include starea, pe care am putut să o analizăm în luna august a […]
Versiunea WordPress este unul dintre elementele unui studiu mai amplu, ciclic. Fiind unul dintre cei mai importanți furnizori de hosting, monitorizăm, în mod constant, peste patrusute de mii de domenii din România și suntem bucuroși să împărtășim cu tine cercetarea noastră. Raportul include starea, pe care am putut să o analizăm în luna ianuarie a […]
Cauți mai departe?