O temă copil (secundară) este de departe cea mai bună soluție dacă dorești să modifici o temă WordPress. În acest articol îți voi arăta de ce aceasta este metoda recomandată și, de asemenea, te voi ghida pas cu pas în întregul proces de creare a unei teme WordPress secundare.
Să presupunem această situație – îți creezi site-ul pe WordPress, ai întregul concept și chiar tema potrivită. Din păcate, ca de obicei, tema are câteva elemente care trebuie schimbate pentru a-ți satisface 100% viziunea. În această situație, cel mai bine este să faci modificări la fișierele tematice. Primul tău instinct va fi probabil să-ți editezi fișierele tematice. Cu toate acestea, această soluție are o mulțime de dezavantaje care pot fi ușor evitate prin crearea unei teme copil. Dacă este pentru prima dată când auzi despre o temă copil, permite-mi să îți prezint următoarea teorie.
Ce este o temă copil?
Numele însuși poate indica modul său de funcționare. O temă copil moștenește aspectul unei alte teme principale (numită temă părinte), permițându-ți să adaugi propriile modificări independente. Este nevoie de o temă diferită pentru a funcționa, ceea ce o face dependentă de tema părinte. Te poți gândi la o temă copil ca la un fel de suprapunere pe o temă standard care îți permite să modifici unele dintre setările acesteia fără a afecta funcționalitatea de bază.
Cum funcționează în practică? Totul este despre fișierele tematice și despre modul în care acestea sunt interpretate. Dacă atât tema părinte, cât și tema copil, au un fișier cu același nume (de ex. footer.php), WordPress va lua în considerare fișierul din tema copil. Setările sale sunt mai importante pentru WordPress si in acest fel poți modifica cu usurinta aspectul paginii. Excepția de la această regulă este fișierul functions.php, care este încărcat de WordPress atât din tema părinte, cât și din tema copil.
De ce să creezi o temă copil?
Acum s-ar putea să te întrebi de ce ar trebui să utilizezi o temă WordPress copil. Nu este mai bine să faci modificări direct în tema principală? Deși această metodă pare tentantă, are un dezavantaj major – toate modificările făcute în acest fel se vor pierde de fiecare dată când tema este actualizată. Când editezi aspectul temei secundare, toate modificările vor fi păstrate, indiferent de actualizarea temei părinte.
Același lucru este valabil și atunci când adaugi funcționalități prin propriul cod în fișierul functions.php. Când tema este actualizată, tot codul introdus va fi suprascris și pierdut. Din acest motiv, cel mai bine este să folosești o temă copil și fișierul functions.php al acestuia, despre care am scris deja în articolul Cum să adaugi propriul cod în WordPress.
Lipsa pierderii modificărilor la fiecare actualizare nu este singurul avantaj al unei teme copil. Deoarece tema părinte rămâne intactă, poți reveni oricând la aspectul ei, pur și simplu dezactivând tema copil. În plus, unele teme sunt concepute pentru a fi doar o bază pentru a face schimbări majore printr-o temă copil. Datorită acestui lucru, păstrăm funcționalitatea temei de bază, dar avem capacitatea de a o personaliza după propriile nevoi. În acest fel, poți crea pagini întregi mult mai rapid, fără a fi nevoie să o iei de la zero.
Cum se creează o temă copil în WordPress?
Acum că am înțeles partea teoretică, este timpul să trecem la practică. Există două modalități de a crea o temă copil – prin crearea manuală sau folosind un plugin. Le voi prezenta pe fiecare pas cu pas. În ambele cazuri, voi crea o temă copil pentru tema Storefront.
Creează o temă copil dintr-un fișier
Prima și cea mai recomandată modalitate este să creezi manual o temă copil. Pentru a face acest lucru, vei avea nevoie de acces la fișierele tale WordPress. Dacă utilizezi găzduire WordPress, te poți conecta la panoul cPanel și și să utilizezi Managerul de fișiere. De asemenea, poți utiliza un client FTP și te poți conecta la server.
Folder cu teme copil
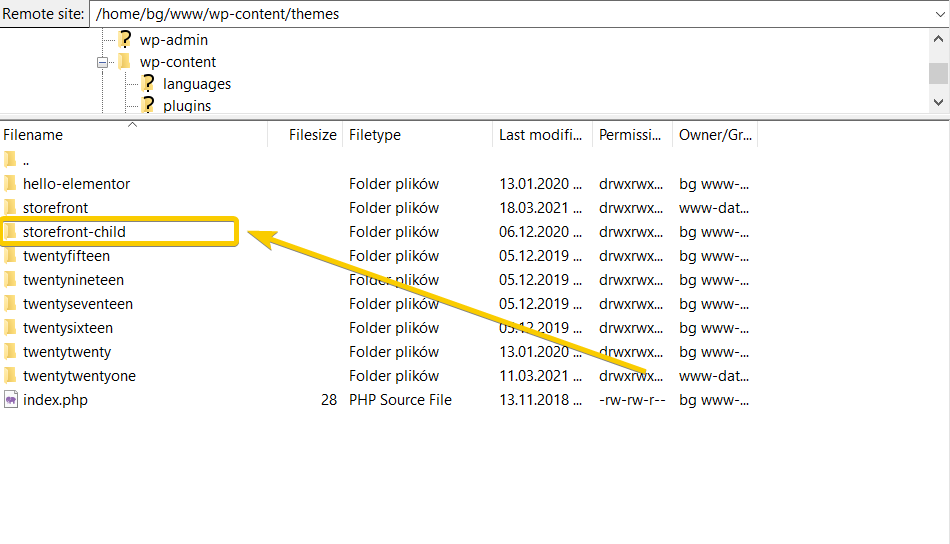
Indiferent de modul în care editezi fișierele, mergi la temă: wp-content/themes/. Apoi creează un folder nou cu numele temei tale. Poate fi denumit oricum, dar în mod ideal va purta numele temei părinte cu elementul –child. Deci, pentru o temă Storefront, va fi un folder numit Storefront-child.

Apoi intră în folderul nou creat și adaugă două foldere: style.css și functions.php.
Fișierul style.css
Creează un fișier style.css și inserează codul corespunzător în conținutul său. În cazul meu arata așa:
/*Theme Name: Storefront ChildTheme URL: https://twojastrona.plDescription: Storefront ChildTheme Author: Bartosz GajewskiAuthor URL: https://twojastrona.plTemplate: storefrontVersion: 1.0.0*/
În cazul tău, desigur, vei introduce propriile date. Există două elemente cele mai importante: Theme name, care este numele temei, și Template, care este numele temei părinte. Nu uita să specifici aici numele folderului în care se află tema. Pentru tema Storefront, este simplu storefront. În acest fișier, poți adăuga propriile stiluri care vor schimba aspectul site-ului tău web.
Fișierul functions.php
Situația este similară pentru fișierul functions.php. Creează-l în folderul cu tema copil și apoi inserează codul de mai jos, care va importa CSS-ul original din tema părinte:
<?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style',get_template_directory_uri().'/style.css' );}?>
În acest caz, nu trebuie să modifici nimic în codul dat. Tot ce trebuie să faci este să salvezi modificările, iar tema copil ar trebui să fie complet pregătită pentru utilizare. Desigur, în fișierul functions.php poți adăuga propriul cod PHP care adaugă funcționalități site-ului tău.
Activează tema copil
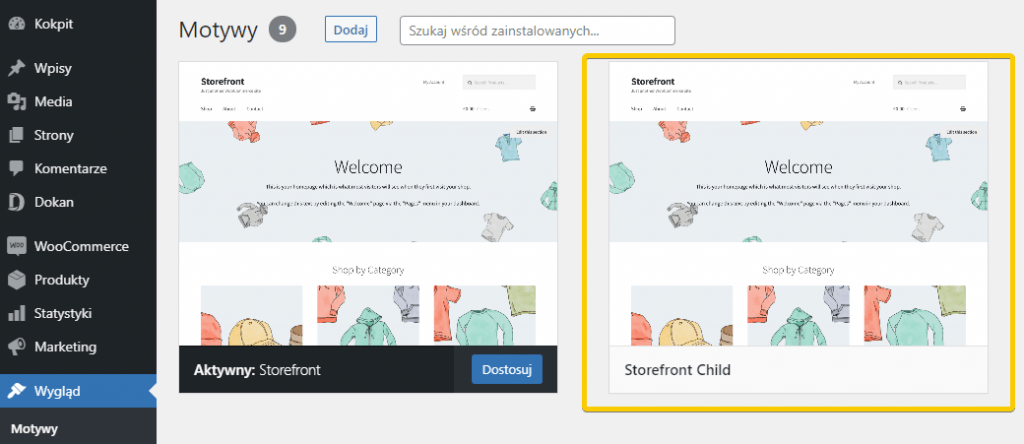
Pentru a activa o temă copil, accesează panoul de administrare WordPress și apoi Aspect > Teme. Dacă totul a mers conform instrucțiunilor, tema copil, pe care ai creat-o, ar trebui să apară în lista tuturor temelor.

Activeaz-o pentru a te bucura de beneficiile temei copil proprii. Acum poți schimba liber aspectul temei adăugând propriile stiluri sau funcționalități.
Crearea unei teme copil (secundare) folosind un plugin
O altă modalitate de a crea o temă copil în WordPress este să folosești pluginul Child Theme Configurator. Acesta este cel mai popular plugin de acest tip din depozitul WordPress și ar trebui să îndeplinească toate cerințele. Instalează și activează pluginul. Apoi accesează Instrumente > Child Themes în panoul WordPress din partea stângă a ecranului.
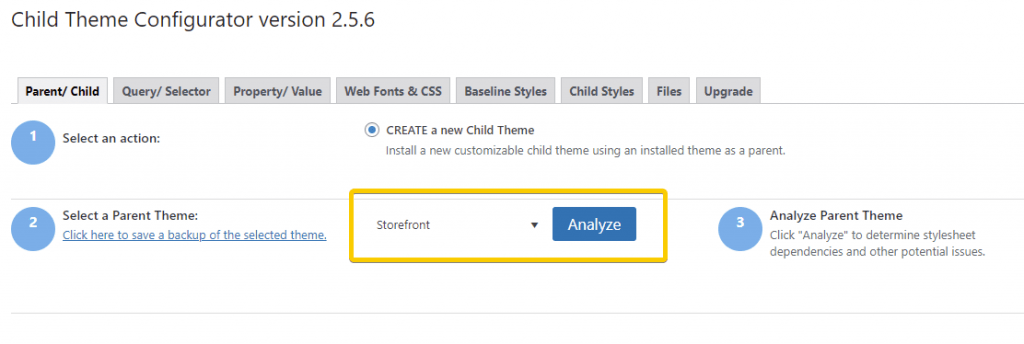
În fișierul Parent/Child vei vedea două acțiuni disponibile. În cazul primei acțiuni, selectează CREATE a new Child Theme și în a doua, selectează o temă părinte și apoi fă clic pe butonul Analyze.

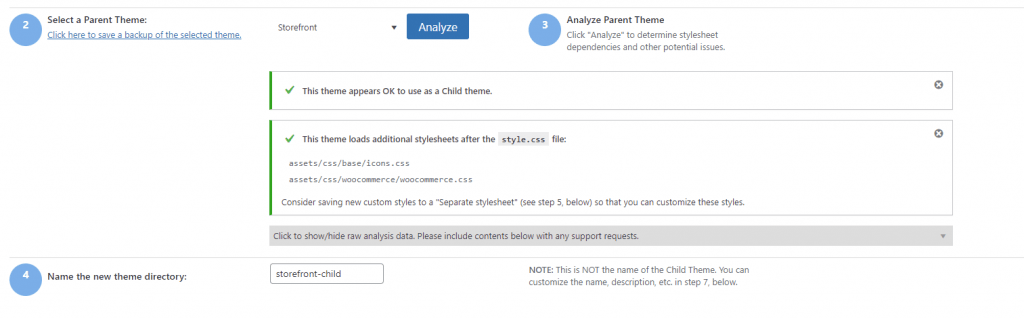
Pluginul va analiza tema selectată și dacă totul a mers bine, va afișa mesajul This theme appears OK to use as a Child theme.

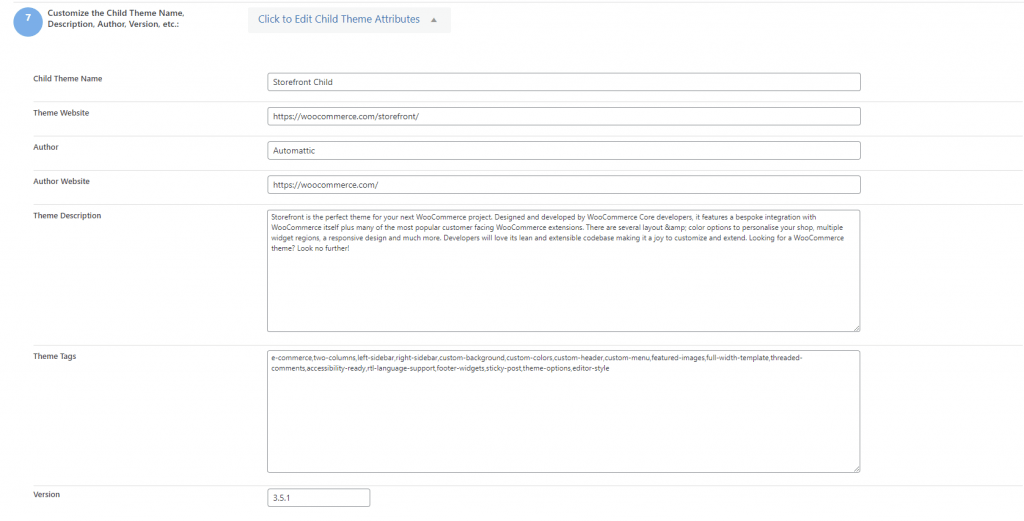
În plus față de mesaj, pluginul va oferi opțiunea de instalare a temei copil împreună cu următorii pași. De fapt, poți lăsa toate setările implicite. Dacă dorești să schimbi descrierea noii teme, poți face acest lucru în pasul 7.

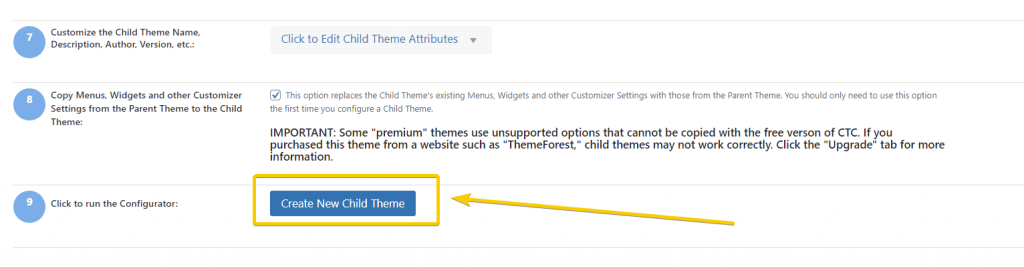
Dacă dorești să copiezi setările de personalizare a temei părinte, a meniului și a widget-urilor selectate, poți verifica caseta Copy Menus, Widgets and other Customizer settings la pasul opt.
Dacă totul este setat în funcție de preferințele tale, creează o temă copil în WordPress cu butonul Create New Child Theme.

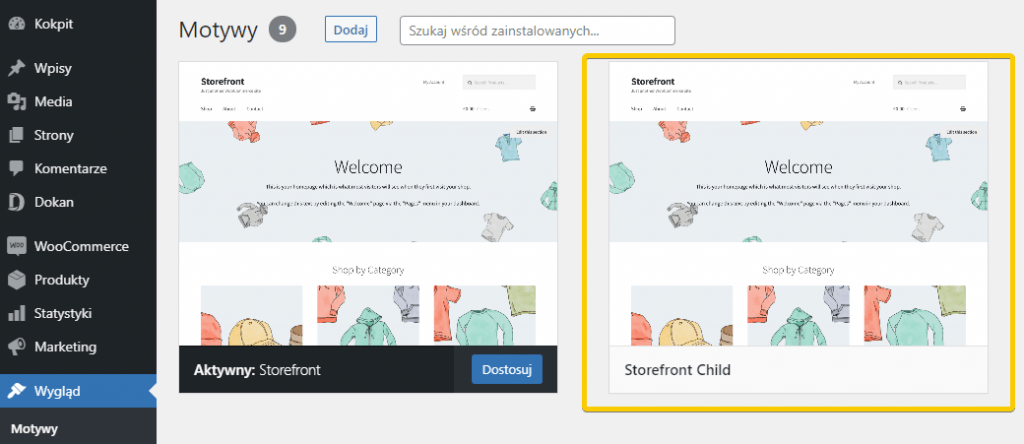
Noua temă ar trebui creată corect. Pentru a-l activa, accesează Aspect > Teme. Tema copil creată ar trebui să apară în lista tuturor temelor.

În cele din urmă, dezactivează și elimină pluginul Child Theme Configurator – nu va mai fi necesar.


Versiunea WordPress este unul dintre elementele unui studiu mai amplu, ciclic. Fiind unul dintre cei mai importanți furnizori de hosting, monitorizăm, în mod constant, peste patrusute de mii de domenii din România și suntem bucuroși să împărtășim cu tine cercetarea noastră. Raportul include starea, pe care am putut să o analizăm în luna martie a […]
Te apropii extrem de tare de finalul website-ului tău! Ai făcut setările necesare, ți-ai ales o temă potrivită pentru site-ul tău, ai început să și creezi conținut, dar acum trebuie să trecem la pașii finali pentru site-ul tău. Probabil ai auzit de conceptul de plugin WordPress, dar nu știi exact care ar fi potrivite pentru […]
Versiunea WordPress este unul dintre elementele unui studiu mai amplu, ciclic. Fiind unul dintre cei mai importanți furnizori de hosting, monitorizăm, în mod constant, peste patrusute de mii de domenii din România și suntem bucuroși să împărtășim cu tine cercetarea noastră. Raportul include starea, pe care am putut să o analizăm în luna septembrie a […]
Cauți mai departe?