În browserul Chrome, sub tasta F12, sunt ascunse diferite funcționalități ce permit introducerea unor îmbunătățiri la codul paginii și pentru testele modificărilor în timp real. Astfel, putem îmbunătăți viteza de încărcare a paginii web, să verificăm performanța acesteia, să facem un debug la JavaScript sau CSS. Cum te poate ajuta tasta F12? Despre asta în intrarea de mai jos.
Din acest articol vei afla:
- Tasta F12 – la ce folosește?
- Ce este chrome DevTools?
- Din ce elemente este format instrumentul Chrome DevTools?
- La ce poate folosi Chrome DevTools?
Ce este în realitate Chrome DevTools?
Chrome DevTools este un set de instrumente de programare incorporat direct în browserul Chrome. Soluții aemănătoare vei găsi și în alte browsere de Internet. Rolul lui principal este asigurarea utilizatorului posibilității ediției paginilor WWW în timp real, ceea ce permite diagnosticarea rapidă a problemelor și permite o creare rapidă și eficientă a site-urilor conform politicii Google.
Datorită instrumentelor pentru dezvoltatori web putem, printre altele, să facem un debug la CSS și JavaScript, să prototipăm CSS și să analizăm performanța site-ului. Putem introduce îmbunătățirile necesare, pe care mai târziu le putem trece foarte ușor în cod.
Cum să pornești instrumentele pentru dezvoltatori web în Chrome?
Cel mai simplu mod este apăsarea tastei F12, dar nu este singura opțiune. Utilizatorii au astfel posibilitatea unui acces rapid în diferite părți ale interfeței.
Pentru a lucra cu DOM sau CSS, este suficient să dai click dreapta pe pagina web și să alegi „Investighează elementul”, pentru a trece în panoul „Elements”. De asemenea, mai poți activa comanda apăsând Command + Option + C (Mac) sau Control + Shift + C (Windows, Linux, Chrome OS).
Pentru a afișa mesajele înregistrate sau pentru a porni JavaScript este suficient să apeși Command + Option +J (Mac) sau Control + Shift + J (Windows, Linux, Chrome OS).
Fereastra instrumentelor pentru dezvoltatorii web
Aceasta este formată din câteva părți. Acestea sunt:
- Elements – conține codul HTML redat al paginii. Acesta este diferit de codul sursă. Codul redat prezintă toate schimbările, de exemplu cele introduse de JavaScript.
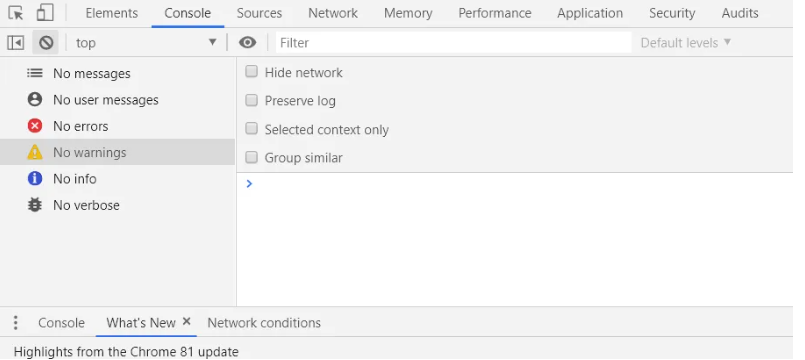
- Console – în acest loc putem crea codul și îi putem face debug într-un mod ușor. Acest lucru se efectuează prin adăugarea în cod console.logs.
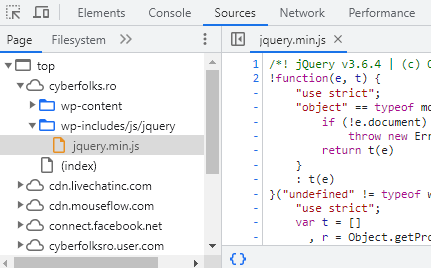
- Sources – oferă posibilitatea unui debug cu ajutorul breakpoints.
- Network – aici vom verifica viteza de încărcare a paginii.
- Performance – analiza încărcării elementelor.
- Memory – locul unde poți verifica câtă memorie consumi.
- Application – aici putem verifica resursele încărcare de pagină.
- Security – secțiunea legată de securitate, permite verificarea certificatului SSL și a eventualelor probleme cu acesta.
Asta e tot, când vine vorba de teorie. Acum este timpul să trecem la partea practică. Dacă vom ajunge să cunoaștem bine instrumentele pentru dezvoltatorii web, vom putea modifica paginile web în așa fel, încât acestea să ruleze mai repede și să fie optimizate în funcție de standardele Google.

În plus, în menu se află două butoane. Primul oferă posibilitatea marcării și investigării unui element ales în scopul modificării acestuia. A doua ne arată cum va arăta pagina noastră web pe un dispozitiv mobil sau pe desktop. Pe partea dreaptă se află un buton marcat cu trei puncte care permite personalizarea setărilor ferestrelor și a instrumentului în sine.
Cum să verifici codul HTML generat?
Deseori se întâmplă ca atunci când creăm pagina web, trebuie să folosim soluții gata pregătite, părți ale unui cod sau pluginuri întregi. Merită să cunoști structura lor înainte de a le adăuga în site-ul tău. O poți face, verificând codul HTML în panoul „Elements” în chrome DevTools. Alegând ctrl + shift + c sau cmd + shift + c pe MacBook, putem analiza bucata de cod care ne interesează. Aceeași acțiune o putem efectua cu ajutorul butonului menționat mai devereme „inspect” care se află în meniul ferestrei istrumentului pentru devoltatori web.
Putem edita atributele HTML în timp real, apăsând de două ori pe oricare atribut al elementului în panoul „Elements” sau dând click dreapta și alegând opțiunea „Add atribute”, „Edit atribute” sau „Edit as HTML” din menu. De asemenea, avem posibilitatea modificării ierarhiei DOM, alegând elementul din panoul „Elements” și poziționându-l în locul dorit.
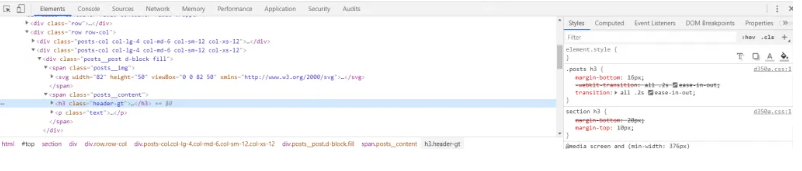
Verificatea stilurilor folosite
Stilurile ne ajută să ajungem la un aspect ideal al paginii web. Printre altele, să ajustăm fundalul, marginile, culorile etc. În meniul „Elements” avem posibilitatea să verificăm stilurile în bara laterală. Vei găsi acolo două file: „Styles” și „Computed”. Ele permit atât schimbarea dinamică a stilurilor alese cu un element ales din panoul „Elements”, cât și găsirea sursei regulii stilului. În fereastra „Computed” vom vedea reprezentarea vizuală a poziționării elementului ales.

Debugging JavaScript
Uneori nu totul funcționează așa cum ar trebui, iar acest lucru poate fi cauzat de funcționarea incorectă a JavaScript. Într-un astfel de moment, merită să folosești funcționalitatea de debugging JavaScript. Ai câteva posibilități de activare:
- prin adăugarea instrucției debugging într-o funcție – pentru asta ai nevoie de acces în codul sursă,
- prin adăugarea debug(functionReferece) în prima linie a funcției,
- Prin folosirea punctelor de întrerupere a codului, adică Line-of-code breakponts. Este suficient ca în fereastra „Sources” să găsești linia potrivită, să dai click dreapta pe numărul ei și să alegi opțiunea „add a breakpoint”. De asemenea, putem adăuga și „conditional breakpoint” care va permite crearea unui debugging ciclic util.
Trebuie să ții minte că erorile JavaScript sunt înregistrate în consolă. O bună practică este căutarea acestor erori, ca să nu micșoreze performanța site-ului și să nu provoace încetarea funcționării aplicației. Pe parcursul debugging-ului putem folosi tastele F8 (pause), F10 (step over) și F11 (step into). Click dreapta pe rândul codului și alegerea opțiunii „Continue to here” are un efect echivalent de a introduce un punct de întrerupere, de a întrerupe procesul de debugging și apoi de a elimina punctul de întrerupere. Apăsarea pe tasta {} permite vizualizarea codului minimizat într-un mod lizibil.

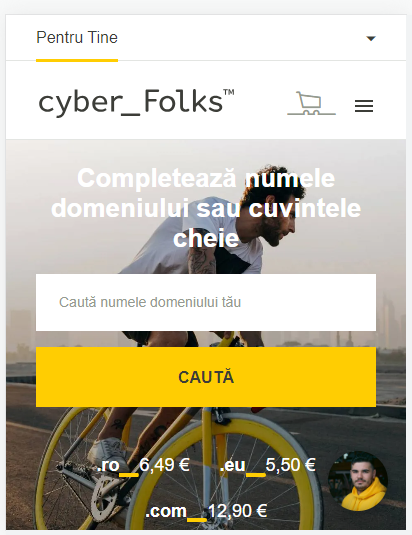
Simularea mediului mobil
Creând site-uri trebuie să știi, că pagina ta web se va afișa pe diferite dispozitive. De aceea, ai posibilitatea simulării oricărui mediu mobil. Este suficient ca în menu să alegi imaginea telefonului sau a tabletei, pentru a afișa versiunea mobilă. În plus, poți alege dispozitivul pe care să-l afișeze în DevTools. În timpul comutării modurilor este posibil să fie necesară reîmprospătarea paginii, pentru a o activa corect. „Modul mobil” permite testarea proiectului responsiv al paginii web și o simulare exactă a introducerii datelor de pe dispozitivul mobil în ceea ce privește controlului atingerii, orientării verticale și orizontale sau a geolocalizării. În partea de sus a ecranului se află un set predefinit de instrumente populare, care poate fi folosit pentru simularea diferitelor mărimi ale ecranelor.

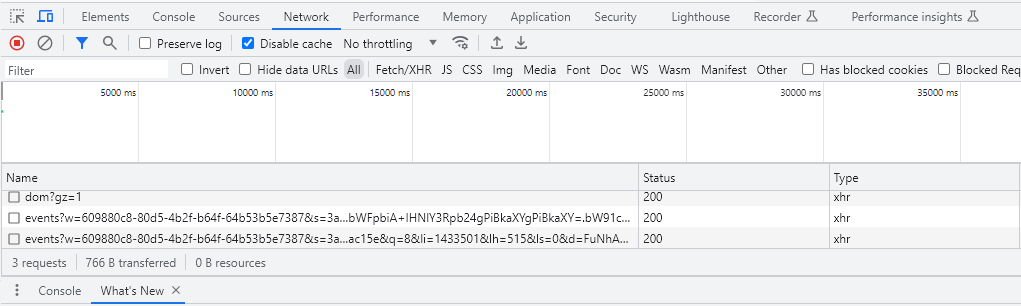
Verificarea solicitărilor de rețea
Această fereastră permite verificarea, cum arată traficul pe internet. Datorită ei vom afla care este viteza de încărcare a site-ului și vom putea imita conexiunile mobile. În timpul acestui proces merită să activezi înregistrarea solicitărilor XHR în consolă. Asta va face ca aceste solicitări să fie mai vizibile, iar click stânga pe rezultat va provoca trecerea imediată la această solicitare în panoul „Network”. O precizare imporantă – nu dăm click pe „Ascunde rețeaua”.
Dezactivând din opțiuni memoria cache, prevenim stocarea în cache a fișierelor și solicitărilor. Acest lucru ne ajută dacă schimbările efectuate pe server nu vor fi aplicate clientului. De asemena, mai este de ajutor atunci când vrem să verificăm viteza de încărcare a paginii exact așa, cum se încarcă de pe server, nu de pe cache-ul local.

Dând click dreapta deasupra denumirilor coloanelor poți activa și dezactiva anumite coloane. După părerea mea, foarte interesante sunt două din ele:
- coloana STATUS – permite identificarea rapidă a resurselor cu răspunsul 404,
- coloana Protocol – permite identificarea rapidă dacă pagina web se încarcă pe protocolul HTTP/2.
Mărirea vitezei paginii cu ajutorul DevTools
Documentația pentru dezvoltatorii web este destul de lungă, de aceea descriem doar câteva elemente alese. Pentru fiecare programator este foarte importantă viteza de încărcare a site-ului. Putem folosi tutorialul pregătit de Google pentru a cunoaște baza analizei erorilor, care încetinesc funcționarea paginii web. Ar trebui să începi cu o pregătire adecvată pentru activități. Google sugerează ca toate lucrările să fie efectuate pe website, în browserul deschis în modul icognito. Asta garantează folosirea Chrome fără niciun fel de adaosuri etc. În special extensiile Chrome îngreunează deseori procesul de control.
Să începem cu auditul
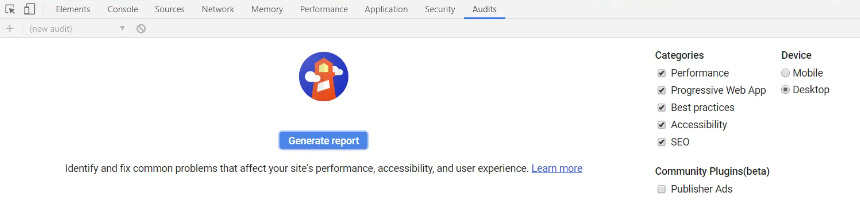
Auditul paginii efectuat de DevTools ne va permite să ne facem o idee asupra stării actuale, care va fi punctul de referință pentru următoarele modificări și îmbunătățiri. În fereastra „Audits” putem genera un raport potrivit despre cum funcționează, în realitate, site-ul nostru.
Înainte de a începe auditul trebuie să alegem opțiunile care ne interesează:
- dispozitivul – dacă vom analiza site-ul pe desktop sau mobile,
- auditurile – ne permite să alegem ce fel de audit vrem să efectuăm. Putem alege câteva opțiuni în același timp.
- încetinirile (throttilig) – ne permite să simulăm diferite condiții tehnologice. Vorbim despre utilizarea procesorului etc.
- curățarea paginii – marcarea acestui câmp duce la ștergerea întregii memorii legate de site înainte de fiecare audit.
Apăsând pe butonul „Run audits”, vei obține un audit complet. Acest proces durează câteva zeci de secunde.

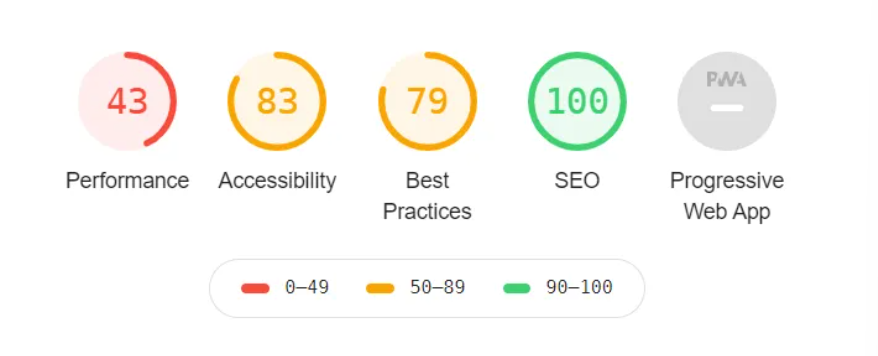
Partea de sus a raportului prezintă câteva cifre în cercuri. Acestea pot avea diferite culori și ilustrează nivelul de performanță al paginii web. Mai jos, când introducem modificări în cod, ar trebui să vedem că aceste cifre se măresc. Pe scurt, cifrele mai mari reprezintă o viteză mai mare.

Parametrii discutabili
În cadrul experților are loc o discuție cât de mult rezultatele auditului din Lighthouse ar trebui luate în considerare. Unii specialiști SEO spun că deseori viteza ilustrată cu ajutorul acestor parametri nu este corelată cu pozițiile în rezultatele căutării. Alții sunt de părere că o pagină web rapidă are, cu siguranță, mai multe conversii și mai puține abandonuri, iar unii văd o corelație strânsă între timpul de încărcare al site-ului și pozițiile obținute.
Oricum ar fi – merită să cunoști aceste cifre, iar în audit vei găsi multe inspirații pentru îmbunătățirea site-ului tău.
Secțiunea „Metrics” conține parametrii cantitativi ai performanței site-ului. Fiecare parametru prezintă un alt aspect al performanței. De exemplu, „First Contentful Paint” informează, când este afișat conținutul pe ecran, ceea ce joacă un rol important în vitezei de încărcare a paginii de către utilizator. „Time to Interactive” înseamnă punctul în care pagina web pare să fie gata pentru a interacționa cu utilizatorul. Sub acea secțiune se află capturi de ecran ce prezintă ordinea încărcării elementelor alese.
Secțiunea „Opportunities” conține indicații importante despre performanța încărcării site-ului respectiv. Putem da click pe fiecare element și să aflăm, ce necesită atenția noastră și trebuie reparat/corectat. Secțiunea „Passed audits” ne spune, ce elemente au fost adaptate cerințelor.
Auditul este dezvoltat și permite cunoașterea informațiilor despre viteza de încărcare a paginii, dacă este ușor de accesat, dacă folosim soluții potrvitie în cod și dacă suntem bine pregătiți din punct de vedere SEO și PWA.
Înainte să trecem mai departe, merită să iei în considerare că datorită instrumentelor pentru dezvoltatori web poți, cu ușurință, să monitorizezi problemele legate de campaniile plătite. Pentru a face asta, este necesar să „investighezi elementul” sau să folosești comanda „alt + command + i”. Aici putem remarca următoarele secțiuni:
- Elements – conține codul HTML redat al paginii. Acesta este diferit de codul sursă. Codul redat prezintă toate schimbările, de exemplu cele introduse de JavaScript. Cu ajutorul lui poți edita codul HTML sau regulile CSS care pot provoca erori pe site. Trebuie să ții minte că modificările vor apărea doar în versiunea paginii salvate în memoria temporară a browserului. Principalul rol al acestei file este „căutarea schimbărilor în taguri” (Check for Tag Modifications), datorită căruia poți găsi pixelii, tagurile Floodlight și tagurile reclamelor. Aici vei rezolva și problemele cu CSS. În coloana dreaptă vei gpsi panoul „Style” (Styles) și stilul generat (Computed Style). În prima se află regulile CSS, atât cele precizate în codul CSS de dezvoltatorul site-ului, cât și cele rezultate din valorile prestabilite ale setărilor pentru acest tip de elemente în browser.
- Console – identifică în mod automat erorile din codul paginii web. Permite conectarea erorii cu rândul sau fișierul în care apare problema. În timpul analizei putem găsi următoarele texte:
- „NS_IMAGELIB” – apare atunci când eroarea este cauzată de o imagine. „Unsafe JavaScript attempt to access frame URL” – avertismentul apare doar atunci când în browser este setat cel mai înalt nivel de securitate, așa că majoritatea utilizatorilor nu-l vede. Este vorba de faptul că pe site au fost adăugate elemente iframe din diferite domenii.
- „Resource interpreted as ‘_blank_’ but transferred with MIME type” – această eroare poate apărea atunci când resursa va fi încărcată dintr-un fișier cu o extensie nepotrivită (de ex. .gif în loc de .jpeg).
- „Uncaught TypeError” – apare atunci când eroarea ține de tipul de element HTML pe site.
- „Uncaught SyntaxError” – informează despre o eroare legată de sintaxa elementului de pe pagina web. În principiu ține de folosirea eroantă a unui caracter (<„/-*#).
- Resources – este util în rezolvarea problemelor cu serviciul Display & Video 360.
- Timeline – arată traficul HTTP și memoria utilizată cu timpul. Asemănător cu secțiunea Network, poate fi utilizată în identificarea diferitelor surse de întârzieri.
- Profiles – permite optimizarea utilizării procesorului de aplicațiile de pe internet.
Indicații și pașii următori
În audit vom găsi indicații care ne vor ajuta să îmbunătătțim performanța paginii web. La această etapă introducem schimbările recomandate în baza codului, controlând pagina web după fiecare schimbare, pentru a măsura, cum influențează modificarea viteza de încărcare. Acțiunile pot fi foarte multe, în funcție de rezultatul care apare după efectuarea auditului. Despre ceea ce este necesar să faci atunci, vom vorbi în a doua parte a acestei intrări, care se va concentra pe modificări și îmbunătățiri concrete.
În curând va apărea a doua parte a intrării, până atunci însă – vă invit să discutăm în secțiunea de comentarii. Datorită opiniei tale, următoarele articole pot fi și mai interesante!


O mare parte a populației încă nu este la curent cu anumite denumiri din domeniul online, precum nici nu fac diferența dintre acestea, pentru simplul motiv că, până acum, nu i-a interesat. Au o afacere offline care le merge foarte bine, însă au auzit că, prin simpla prezență în mediul online, cifra de afaceri le […]
Despre Developer Tools, care este disponibil în browserul Chrome (îl vei găsi și în alte browsere), poți citi în prima parte a articolului nostru despre instrumentele pentru dezvoltatori web în Chrome. Vei găsi acolo informațiile de bază, descrierea meniului, funcționalitățile și utilitatea lor. În această parte a articolului ne vom concentra asupra posibilităților de mărire […]
Uneori nu ai nevoie de un site web extins pentru a vinde o carte, un curs sau pentru a colecta adrese de e-mail pentru buletinul informativ. Ai nevoie doar de așa-numita pagină de destinație, a cărei parte indispensabilă este un text bine scris, bogat în conținut, care va satisface așteptările vizitatorului atunci când va apăsa […]
Cauți mai departe?