Despre Developer Tools, care este disponibil în browserul Chrome (îl vei găsi și în alte browsere), poți citi în prima parte a articolului nostru despre instrumentele pentru dezvoltatori web în Chrome. Vei găsi acolo informațiile de bază, descrierea meniului, funcționalitățile și utilitatea lor. În această parte a articolului ne vom concentra asupra posibilităților de mărire a vitezei site-ului nostru cu ajutorul acestor instrumente. Cunoaște a doua parte a secretelor tastei F12.
Din acest articol vei afla:
- Ce poți face cu ajutorul instrumentelor pentru programatori?
- În ce constă compresarea textului?
- Cum să schimbi mărimea unei imagii?
- Secretele tastei F12 – scurt rezumat.
Întâi auditul
În prima parte a tutorialului pentru dezvoltatorii web vei găsi informații legate de auditul paginii web. Acesta este esențial pentru a planifica următorii pași, pentru că datorită lui vom știi, care este cauza scăderii performanței. Pe baza lui putem mai ușor să introducem îmbunătățiri. În acest tutorial de la Google, ce ține de îmbunătățirea paginii web, primim un sfat foarte bun: „Experimentează”. Aceasta indicație este foarte importantă, deoarece, uneori, schimbările mici ce pot părea îmbunătățiri cosmetice, pot avea un impact asupra vitezei te încărcare a paginii.
Dacă tot vorbim de audit, ține minte că în afară de auditul „tehnic”, disponibil sub tastatura F12, poți profita și de instrumentul gratuit de audit semantic a paginilor web. Cu ajutorul lui vei primi indicații adiționale legate de pagina ta www, în contextul marketingului.
Activarea compresiei textului
Compresia textului este una dintre modalitățile de îmbunătățire a performanței site-ului. Aceasta constă în micșorarea fișierului text înainte de a-l trimite prin internet. Este un fel de împachetare a unui folder înainte de a-l trimite prin e-mail, pentru a-I micșora dimensiunea. Înainte însă de a activa compresia, trebuie să verificăm dacă resursele text sunt posibil de compresat. Cum să o faci?
După efectuarea raportului, trebuie să alegi secțiunea „Network” (Rețea) iar apoi pe partea stângă sub rândul cu descrierea „Filter” trebuie să marchezi fereastra „Use Large Request Rows”. În acest fel, în coloane „Size” vor apărea două valori numerice. Prima este valoarea resursei necompresate, iar a doua este dimensiunea resursei descărcate în timpul încărcării paginii www. Dacă ambele valori sunt aceleași, resursa nu este compresată când e trimisă prin internet.
O altă modalitate de verificare a acestui element este apăsarea pe oricare fișier din listă (coloana „Name”) și click pe secțiunea „Headers”. Se va afișa atunci informația despre fișierul respectiv, în care șirul care ne interesează este: content-encoding:. Dacă nu avem un astfel de rând, asta înseamnă că fișierul nostru nu poate fi compresat. Dacă după două puncte apare informația gzip, deflate sau br, asta înseamnă că fișierul nostru poate fi compresat.
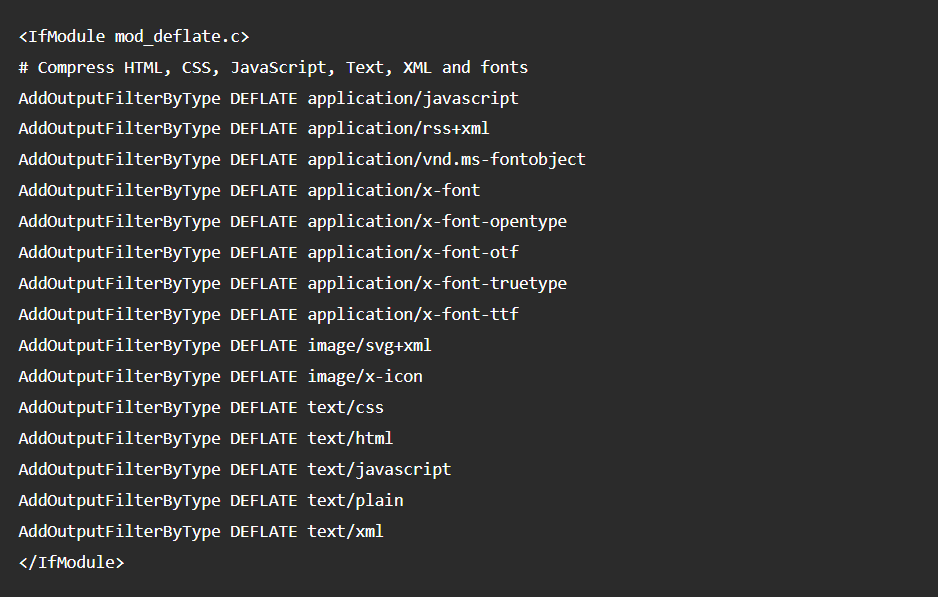
Pentru a compresa textul, trebuie să adăugăm următorul cod în fișierul ce gestionează trimiterea datelor pe server. Pe serverele noastre, compresia fișierelor care permit acest lucru, este activată by default. Dacă folosești un server care nu este setat în acest mod, ar trebui să ajute un cod adăugat în .htaccess paginii tale web. Secțiunea potrivită poate arăta așa:

Următoarele intrări se referă la diferite resurse, precum fontul, textul curat, codul html, fișierele css etc. În acest fel este ușor să adaugi următoarele directive.
După modificare poți verifica dacă într-adevăr fișierele au fost micșorate. Este suficient să încarci pagina din nou și să verifici, dacă fișierele în cauză au valori mai mici. Pentru siguranță este bine să dai click pe fișierul *.js ales pentru a te asigura, dacă în secțiunea „Headers” la content-encoding: a apărut informația despre posibilitatea compresiei.
Pentru siguranță putem efectua din nou auditul, urmând pașii următori:
- Apasă pe secțiunie Audituri.
- Dă click pe opțiunea Efectuează auditul.
- Lasă aceleași setări ca înainte.
- Apasă pe Pornește auditul.
Schimbarea dimensiunii fotografiilor
Deseori în rapoarte apare informația că fotografiile noastre sunt prea mari, de aceea se încarcă greu și încetinesc site-ul. Dacă utilizatorul vizualizează imaginile pe ecranul unui dispozitiv mobil cu lățimea de 500 pixeli, nu are sens trimiterea unei imagini de 1500 de pixeli. Ideal ar fi să trimiți o imagine cu lățimea de 500 pixeli. Acesta este un exemplu pentru aplicație, bineînțeles.
Mai jos găsești două modalități de gestionare a imaginilor în cazul aplicației.
- Schimbarea dimensiunii fotografiilor în timpul compilării.
- Crearea mai multor dimensiuni pentru fiecare imagine în cadrul procesului de compilare, iar apoi folosirea lor în codul „srcset”. În timpul procesului, browserul are grijă de alegerea celei mai bune dimensiuni pentru dispozitivul mobil, pe care funcționează. Poți vedea imaginile într-o dimensiune relativă. Mai multe despre această metodă poți citi pe pagina Google pentru devoltatori web.
În cazul paginilor web situația arată altfel. Raportul ne arată pe care imagini ar trebui, în mod special, să le compilăm. Ok, aici se pare că cea mai bună soluție este profitarea de indicațiile pe care ni le oferă Google în raport. Acestea sugerează că este indicat să convertim fotografiile în formate noi, precum JPEG 2000, XR, WebP. De aceea, îți recomandăm să citești regulile legate de optimizarea imaginilor.
Eliminarea resurselor ce blochează rendering-ul
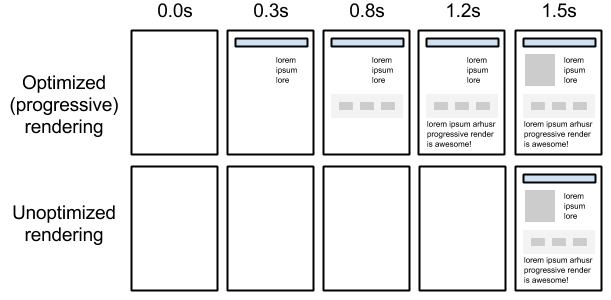
Critical Rendering Path are o importanță esențială pentru performanța site-urilor noastre – țelul nostru este de a da diferite priorități conținutului afișat indiferent de acțiunile pe care dorește să le întreprindă utilizatorul pe site. Afișarea rapidă a site-urilor online necesită din partea browserului o serie de operațiuni. Majoritarea acestora sunt ascunse de programatorii paginilor web – scriem codul, iar aspectul site-ului apare pe ecran. Dar cum arată în browser, mai exact, procesul ce permite trecerea de la caractere HTML, CSS și JavaScript la pixeli pe ecran?

Baza optimizării performanței este înțelegerea proceselor care au loc la etapa încărcării tagurilor HTML, CSS și a codului JavaScript de la procesarea lor până la transformarea lor în pixeli. Din aceste etape este format Critical Rendering Path. Dacă sunt elemente ce blochează rendering-ul, asta poate încetini site-ul nostru.
Ce sunt resursele ce blochează rendering-ul? Acestea sunt reprezentate de un fișier JavaScript sau CSS pe care browserul trebuie să-l descarce, să-l analizeze și să-l proceseze, înainte ca pagina să fie afișată. Scopul este doar activarea codului CSS și JavaScript necesar pentru afișarea corectă a paginii web. Merită să căutăm codul și să verificăm dacă într-adevăr avem nevoie de acesta. Într-un loc dedicat din raport vei găsi și fișierele ce cauzează probleme – „Eliminate render-blocking resources”.
Apoi tastăm Command + Shift + P (Mac) sau Control + Shift + P (Windows, Linux, Chrome OS) pentru a deschide meniul recomandărilor și a alege opțiunea „Show Coverage”. Aceasta reprezintă o vizualizare a codului care este procesat în timpul încărcării paginii web. Șirul codului a fost procesar dacă are o dungă verde. Dunga roșie arată că acesta nu a fost procesat și cu siguranță nu avem nevoie de el pentru încărcarea site-ului. Pe scurt, în timp ce lucrezi cu propriul cod, fila „Coverage” te poate ajuta în analiza codului rând după rând și să-ți prezinte doar cel necesar pentru încărcarea site-ului.
De asemenea, după tastarea Command + Shift + P (Mac) sau control + Shift + P (Windows, Linux, Chrome OS), putem alege opțiunea „Request blocking” care ne oferă posibilitatea blocării codului respectiv și verificarea, dacă pagina web se va încărca și va fi interactivă fără el. Alegând „Add pattern” putem scrie ce catalog sau fișier nu trebuie să fie încărcat. După reîmprospătarea paginii web vom vedea, care dintre resursele noastre au rămas blocate – vor avea culoarea roșie.
Un mediu de lucru potrivit
În timpul analizei și a lucrului, merită să utilizezi fila „Performance” unde putem simula tipul de conexiune de rețea și viteza procesorului. Acest lucru este util la analiza vitezei de încărcare a paginilor web pe mobile, care, la urma urmei, au mai multe limitări hardware decât computerele. Reîncărcarea paginii web permite vizualizarea tuturor pașilor care trebuie parcurși pentru ca site-ul să se încarce.
Obținem o linie te timp care arată activitatea cronologic, de la stânga la dreapta. Graficele FPS, CPU și NET de sus arată cantitatea de cadre pe secundă, activitatea procesorului și a rețelei. Acesta este un indiciu că putem mări viteza de încărcare a site-ului, efectuând mai puțină muncă, de exemplu în JavaScript. Aici, pas cu pas, putem analiza următoarele acțiuni și să le identificăm pe cele, care durează mai mult.
Instrumente pentru programatorii Chrome – rezumat
Despre tasta F12 și instrumente pentru dezvoltatori web se pot scrie zeci sau chiar sute de tutoriale. De aceea, articolul de mai sus trebuie tratat ca o introducere în cunoașterea acestor instrumente. Acesta se concentrează pe una dintre numeroasele posibilități, adică analiza vitezei de încărcare a site-ului și a îmbunătățirii acesteia. Dacă ești interesat și alte posibilități oferite de instrumentele pentru dezvoltatori web, merită să vezi documentația distribuită de Google.


Într-o lume digitală caracterizată de așteptări ridicate și oportunități nelimitate, rapiditatea a devenit un factor cheie în menținerea satisfacției utilizatorilor și atingerea obiectivelor de business. Fie că este vorba despre un magazin online, un blog sau pur și simplu o prezență web corporativă, viteza de încărcare a site-ului joacă un rol crucial în determinarea succesului […]
Uneori nu ai nevoie de un site web extins pentru a vinde o carte, un curs sau pentru a colecta adrese de e-mail pentru buletinul informativ. Ai nevoie doar de așa-numita pagină de destinație, a cărei parte indispensabilă este un text bine scris, bogat în conținut, care va satisface așteptările vizitatorului atunci când va apăsa […]
Un articol fără fotografii, infografice sau desene este sortit eșecului. În epoca meme-urilor, textul singur, fără conținut vizual, este obositor pentru cititor. O fotografie de bună calitate îți poate însufleți site-ul web, îi poate oferi un aspect imaginativ și estetic. Suntem cursanți vizuali, așa că textul câștigă mult dacă are imagini atrăgătoare. Acestea, desigur, le […]
Cauți mai departe?